HoloLensでXbox One用のゲームパッド2-その後
以前、HoloLensでXbox One S のゲームパッドを使う方法を書きましたが、 その時の課題の解決方法のがひとまずわかりました。
元記事はこちら
この記事ではUnityのInputManagerを利用してキーを取得する方法を試したのですが、 XboxコントローラーのDPadと右スティックの入力が取得できませんでした。
その後の調べで、Windows.Gaming.Inputを利用してコードを書いた場合は、両方とも取得できました。ただし、Editor上では動きません。 まとめると
| 取得方法 | HoloLens(UWP)で DPad・右スティックが 使えるか? |
Unity Editor上で 取得できるか? |
|---|---|---|
| UnityのInputManager | 使えない | 動く |
| Windows.Gaming.Input | 使える | 動かない |
こんな感じ
調べた範囲での話です。
【Unity 2018.2の新機能】デスクトップのUWPアプリからHolographic Remotingを呼び出す。(サンプルコード付き)

Unity 2018.2の新機能である、 「Windows 10PC用のUWPアプリからHolographic Remoting を呼び出す」 を試して、無事に動作させる事ができました。
個人的にずっと待っていた機能です。
PCの高速な処理能力と 64bitのライブラリを利用したHoloLensアプリケーションの開発が可能となりました。
けどUWPです。
元のUnityのブログはこちら blogs.unity3d.com
Holographic Remotingについてはこちら。 (古い記事ですが、この一年でそんなに変化無いです)
何ができるのか?
- PC上でアプリの実行・レンダリングを行い、その内容をHoloLensで表示します。
- 当然、HoloLensの動き・向きに追随して映像は変化します。
- これまでも、UnityEditorの機能としては存在していたのですが、主にデバッグ用途だったのですが、これがビルド済みアプリからも呼び出せるようになりました。
- 64bitビルドで動くので、アプリケーションはx86ではなく、64bit用として開発できます。(これが地味にうれしい)
- PCとHoloを連携させたアプリが作りやすくなりそう。
動作デモ動画と解説
PC上のUWPアプリとしてCubeが回転しているだけのサンプルアプリを動かします。 左上にIPアドレス入力欄とConnect/Disconnectのボタンがついています。

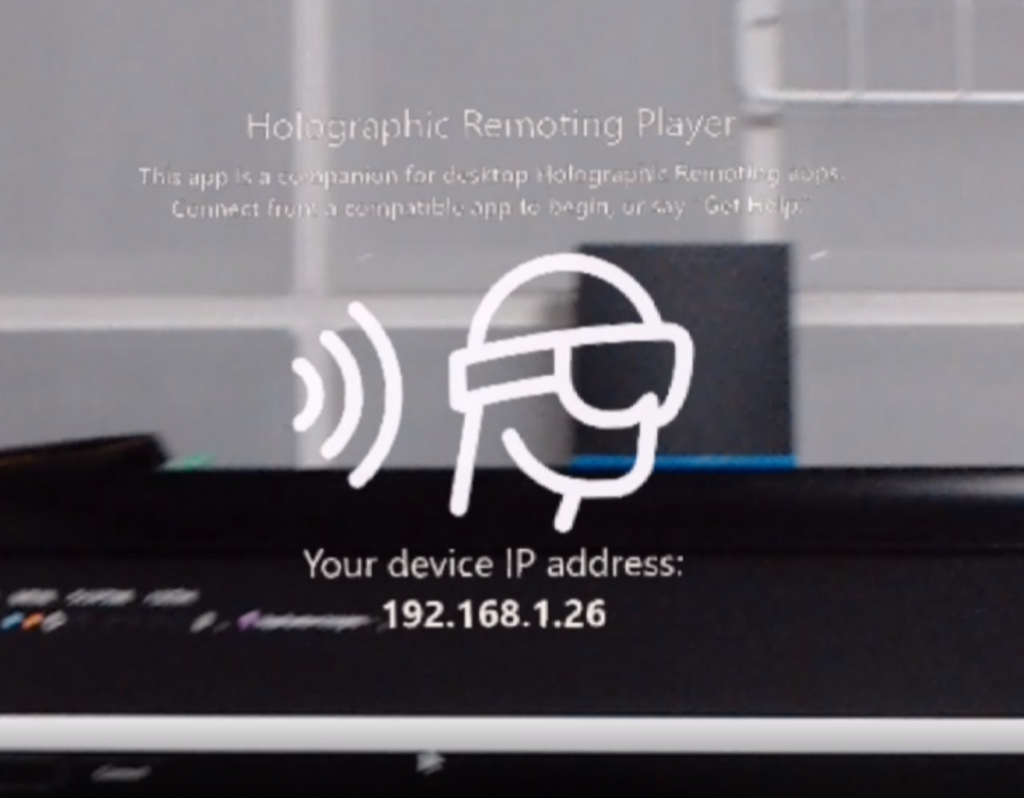
HoloLensではHolographic Remoting Playerを起動し、 PCアプリケーションにそのIPを入力して「Connect」を押すと、HoloLens上にCubeが回転する映像が表示されます。 「Disconnect」でHoloLensへの映像出力は停止します。
動いている様子を動画で撮影しました。
開発環境とサンプルコード
Unity Blogにあるように、Unity2018.2.b7を利用しました。
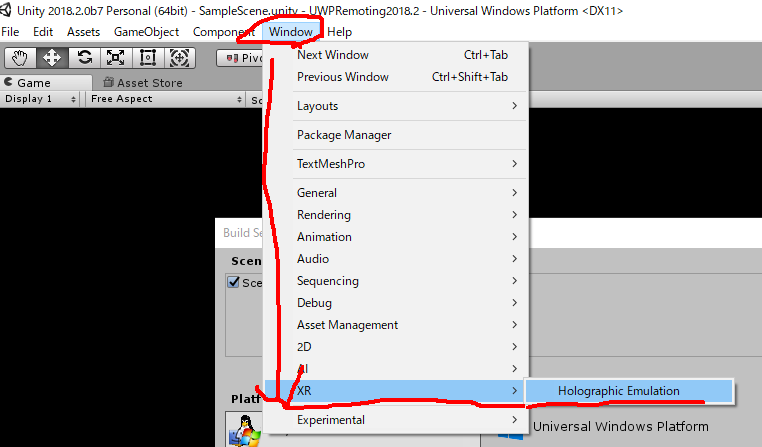
BuildSettingsに「Enable Mixed Reality Remoting」というcheckboxが追加されています。

そしてHoloLensで動くようなSceneを作成します。 今回はMRTKは使わず、
- Cameraの位置は(0,0,0)。背景黒・Near Clip 0.1
- 1.5メートル先に scale0.2のCubeを設置。Constant Forceで回転
という簡単なシーンを作成しました。
その後、空のGameObjectを作成し、以下のRemoteExample.csを作成してattachします。
で、上の図にあるようなUWP用のBuildSettingsでビルドしてVusialStudioのソリューションを生成します。
このコードはUnityのDocumentにあったコードを少しいじっただけです。
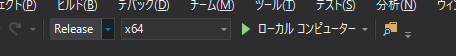
これを64bitアプリケーションとして「ローカルコンピューター」で実行しました。

ハマったこと
最初動かなくて、困ったのですが、 以下の対応をしていたら動くようになりました。 実際の原因がはっきりわかってないのが情けないですが、、、
PCにHoloLensのエミュレーターが入っていなかったのでインストールしました。
PlayerSettingsのCapabilitySettingsに全部チェックを入れた。ガバガバですみません。(どれが有効だったのか、今の所わかってません。)
動作の安定性は Unity Editor上のHolographic Emulationと同じくらいかな。
また、今までもそうでしたが、音声周りやカメラ周りの挙動は異なります。
Known Limitations Speech (PhraseRecognizer) isn’t currently supported via Holographic Remoting and instead intercepts speech from the Editor-hosted machine.
PhotoCapture can be performed during Holographic Simulation, but since the capture works via a local camera (such as a webcam), you won’t be able to retrieve a matrix with TryGetProjectionMatrix or TryGetCameraToWorldMatrix.
During Remoting, all audio on the hosted PC (not just that from the app) will redirect to the device. (Unity blogより引用)
ただ、今までのUnity Editor上でのRemoting はUWPではなく、Windows StandAloneのコードが動いていたのですが、UWPビルド後なので、当然UWPのコードが動きます。ここは違いがありますね。
終わりに
待ちに待った機能です。やったー
PCの高速GPU処理や64bitライブラリの恩恵を受けられるアプリケーションをいろいろ試してみたいと思います。
M5GOのfirmwareをM5Stack用に書き換える(+戻し方)
M5Stack の別バージョンであるM5GOが届いたので遊んでみました。
ただ、そのままの状態だとネット上のM5Stack関連リソースがそのまま使えなかったり、 なんとなく怪しい挙動が多かったので、FirmwareをM5Stack用に切り替えたり、 M5GOの最新版のfirmwareを入れてみたのでその手順をメモ。
firmwareの書き換え方がわかると、リセットしたい時や バージョンアップにも自分で対応できるので安心です。
基本Windows10の話です。

事前準備
USBドライバのインストール
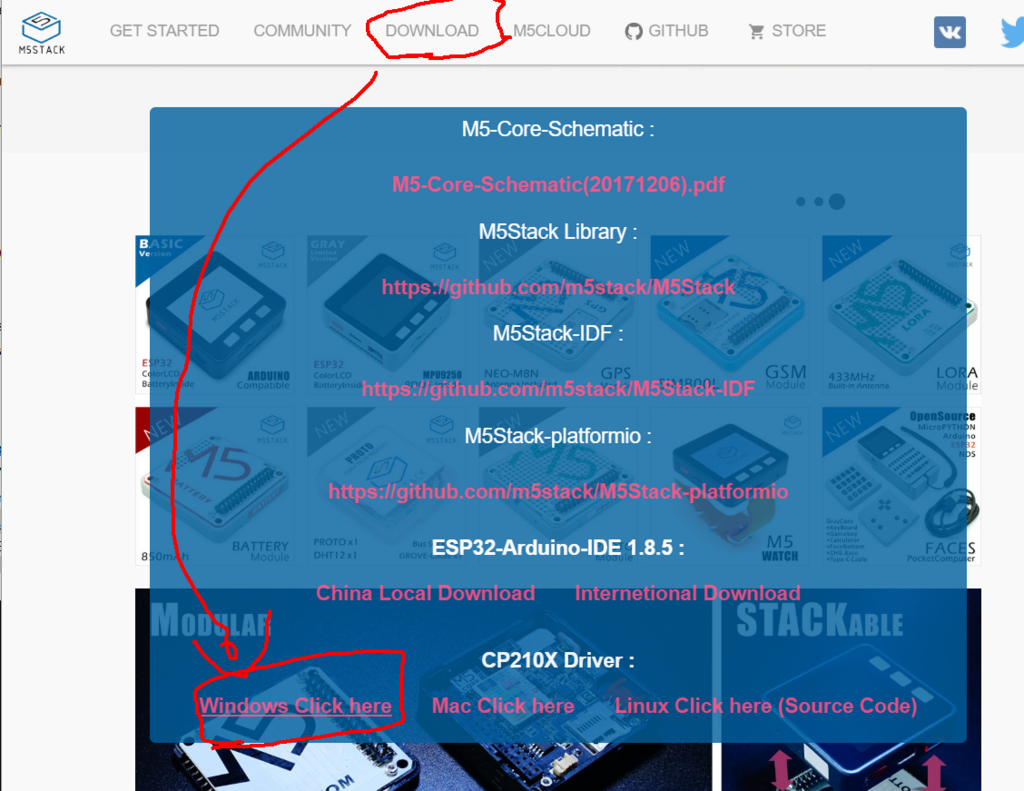
- M5GOをPCにUSB接続しただけでは正常にドライバが入らなかったので、M5StackのサイトからUSBドライバをインストールしました。
- m5stack.comのページ上部のDownloadメニューからダウンロードできます。

Espressif Flash Download Toolsのダウンロード
- firmwareの書き込みには、Espressif Flash Download Toolsを利用しました。
- ここからダウンロードできます。Espressif Flash Download Tools
- 解凍して、ESPFlashDownloadTool_v3.6.4.exeを起動し、ESP32 DownloadTool を選択します。
M5Stackのfirmwareを入れる
M5GOにM5Stackを入れる場合は、githubからM5stack用のfirmwareを入手します。
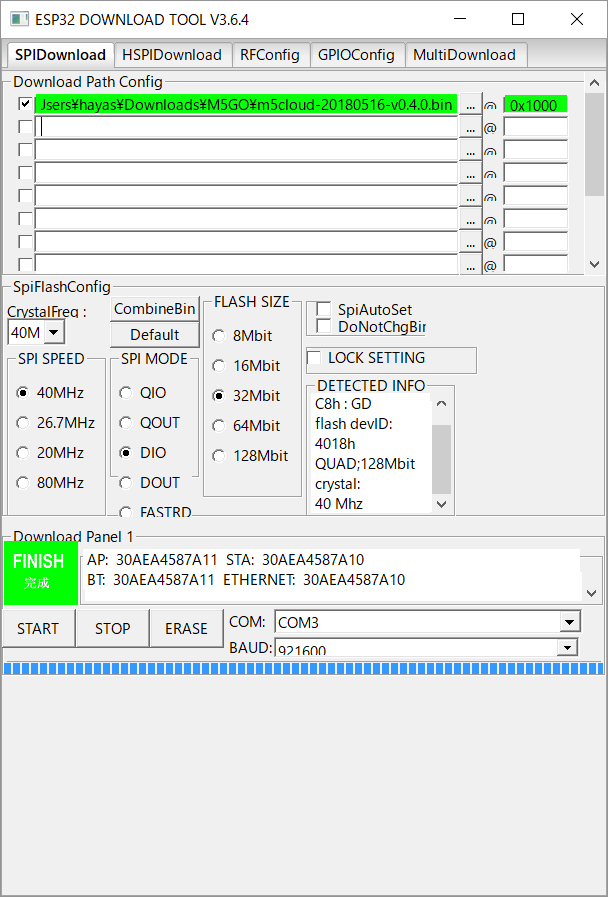
今回は、ここから、m5cloud-20180516-v0.4.0.binを入手しました。
M5Cloud/firmwares at master · m5stack/M5Cloud · GitHub
ダウンロード出来たら、Espressif Flash Download Toolsに以下のように登録します。

COMポートはCOM3になっていますが、環境によりますのでWindows のデバイスマネージャで調べて適宜変更してください。
そして、M5GOをUSBでPCに接続し、最初にERASEをして完了してから STARTを押してFirmwareを書き換えます。
これで環境。M5Cloudが使えるようになります。
M5GOのfirmwareに戻す
M5GOのfirmwareも同様に github上にあります。M5GOの場合は、イメージファイルも同時に書き込む必要がありました。
ここから、最新版の M5GO/firmware at master · m5stack/M5GO · GitHub
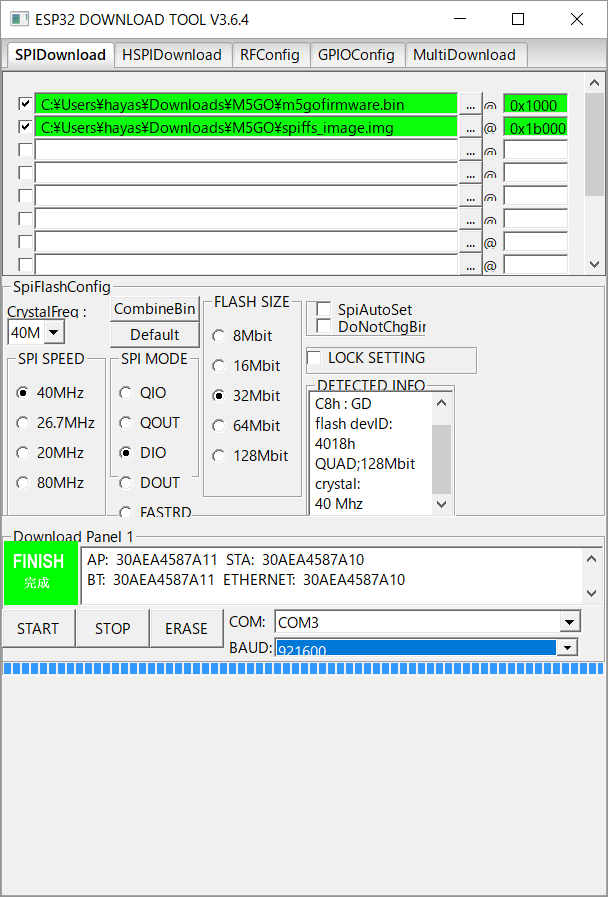
- firmware.bin
- spiffs_image.img
をダウンロードして それぞれ書き込み位置を@0x1000 @0x1b000としてアップロードします。

これで元の状態に戻りました。
試しにM5Cloud上からmicropythonを使ってデジタル時計を組み込んでみた。
github上のサンプルだと中国時間になってしまうので、JSTに変更しただけ
Digital Clock on M5stack JST

Lego Crazy Action Contraptions
- 作者: Doug Stillinger
- 出版社/メーカー: Klutz
- 発売日: 2008/09
- メディア: リング製本
- 購入: 1人 クリック: 2回
- この商品を含むブログを見る
gitでよく使うけど忘れるやつ
- ファイルを指定して、そのファイルを特定のcommitまで戻す
git checkout {戻したいcommmitID} {相対ファイル名}
- 直前のコミット操作を取り消す
git reset --soft HEAD^
- 最新から、<commit>までの差分をarchive zip化
git archive --format=zip --prefix=<ProjectName>/ HEAD `git diff --name-only <commit>` -o archive.zip
- remote のbranchを削除
$ git push --delete origin {branch_name}
- local に新規branch作成
#一覧を取得
git branch -a
#作成元のbranchに移動
git checkout {master}
#新しいbranchを作成
git checkout -b {new_branch}
- 特定のコミット間の対象フォルダを指定して変更ファイル名の一覧を取得する
git diff --stat --name-only --relative=<対象フォルダ> <commitID1> <commitID2>
.gitignoreを後から追記して、対象フォルダの中身を空っぽにする
git rm -r --cached . git add . git commit git push
- SJISファイルのdiff をサクッと見たい
git diff | iconv -f SJIS
- master の更新を hogebranchに取り込む
※ もし、作業途中のものでcommit出来るものがあればcommitしておく # masterブランチへ移動 git checkout master # git pullでmasterを最新に git pull origin master # 開発用ブランチへ移動 git checkout hogebranch # mergeコマンドでmaserの内容を取り込む git merge origin master
Submodule
- submoduleを消す
git submodule deinit path/to/submodule git rm path/to/submodule
- 強制的にsubmoduleのmaster branchを反映させる
git submodule foreach git pull origin master
UWPのTextBoxでEnterキーでVirtual keyboardを閉じる
UWPの2DビューでIPアドレスなど一行だけ入力したときにEnterで、キーボードを閉じるには自前で以下のような実装をしないといけません。
こんな感じ
hoge.xaml
- XAML側でKeyDownイベントを取得する
- この場合は自作のOnKeyDownHandlerを呼び出しています
<TextBox x:Name="hoge" KeyDown="OnKeyDownHandler" HorizontalAlignment="Left" Margin="166,112,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="189" InputScope="AlphanumericHalfWidth" />
hoge.xaml.cs
- OnKeyDownHandlerでEnterを検知してキーボードを閉じる
- using Windows.System;が必要です。
private void OnKeyDownHandler(object sender, KeyRoutedEventArgs e)
{
if (e.Key == VirtualKey.Enter)
{
Windows.UI.ViewManagement.InputPane.GetForCurrentView().TryHide();
}
}
カメラキャリブレーションの用語の覚書
なんとなくやっていたカメラキャリブレーションについて 用語の定義など改めて調べてみた。
文末の「参考」にある opencvのドキュメントなどが詳しいのだが 用語がわからないと、理解が進まないので、自分が理解するためのメモ。
Distortion Coefficients (レンズ歪みパラメータ )
- 放射状歪み と 接線歪みを補正するパラメータ
[1 x 4] もしくは [1 x 5] の行列として表現される
放射状歪み(Radial Distortion) は直線が曲線になるような歪み
- 画像中心から離れれば離れるほど歪みは大きくなる。
- k1 , k2, k3として表されることが一般的。
接線歪み(Tangential Distortion)は,レンズと画像平面が完璧に平行になっていないことが原因で生じる歪み。
- ある領域が期待しているよりも近くにあるように見えてしまう。
- p1 , p2として表されることが一般的。
opencvの行列表現では
として表現される。※k3が省略の場合もあり
Intrinsic Parameters (内部パラメータ)
- カメラ固有のパラメータ。カメラ行列とも呼ばれる
- 同じカメラで同じ設定であれば常に同じ
- [3 x 3] の行列として表現される
- 焦点距離
- Focal Length = (fx , fy ) (単位はピクセル)
- 光学中心(主点)
- Principal Point = (cx , cy ) (単位はピクセル)
Extrinsic Parameters (外部パラメータ)
- ある座標系における3次元点の座標を別の座標系での座標に変換するための回転と並進のパラメータを指します.
- マーカーとカメラ間の位置関係などを設定します。
- [3 x 4] の行列として表現される
GML C++ Camera Calibration Toolbox 便利
最近は、GML C++ Camera Calibration Toolboxを使ってキャリブレーションデータを作成しています。 また、マーカーはiPadに表示すると、発光するし、歪みも発生しないし便利。
- GML C++ Camera Calibration Toolboxを使ってみる | Water
- GML C++ Camera Calibration Toolbox | Graphics and Media Lab
参考
HoloLens のDevice Portalにlocalhostで接続するには、Windows SDKが必要
HoloLens のDevice Portalにhttp://localhost:10080 もしくは、http://127.0.0.1:10080/で接続するには、Windows SDKが必要。
良く見たらドキュメントにも書いてあった。
PC に Visual Studio Update 1 と Windows 10 開発者ツールをインストールします。 これで USB 接続が有効になります。
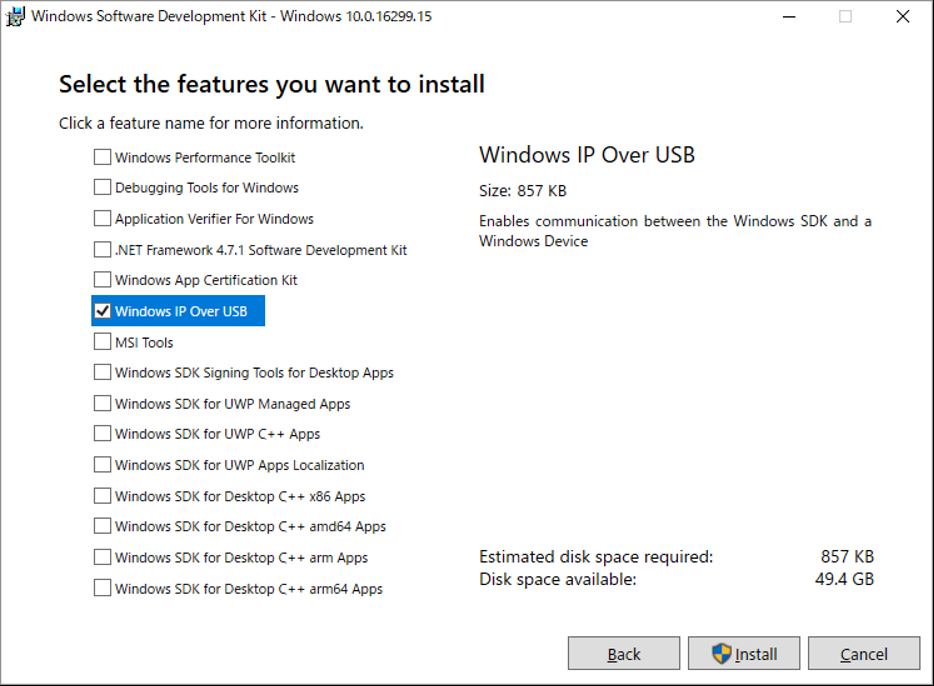
Windows SDKは、全部入れると数ギガになるのだが、 試したところ、USB接続を利用するだけなら「Windows IP over USB」が入っていれば、DevicePortalは利用できた。 これだけなら、1M以下で済む。

知らなくて、非開発用PCを利用した場合にはまったのでメモ。