Unity 2017.3 で TouchScreenKeyboard が使えない
Unity 2017.3を利用してHoloLensアプリを開発する際に、キーボードが使えなくて困ったのでメモ。
D3DのHoloLensアプリケーションではキー入力が使えないのですが、 Unity 2017.2までは、 Build TypeをXAMLにして、TouchScreenKeyboardを利用すれば、自動的にXAML画面が呼び出されて文字入力を行うことができました。
具体的には以下のコードをGameObjectにアタッチすると、startが呼び出された時点で、本来はキー入力画面が表示されます。
public class InputTest : MonoBehaviour
{
TouchScreenKeyboard keyboard;
public static string keyboardText = "Input any";
// Use this for initialization
void Start()
{
Debug.Log("start keyboard");
if (keyboard == null)
keyboard = new TouchScreenKeyboard(keyboardText, TouchScreenKeyboardType.Default, false, false, false, false, "sample prompting text that goes above the textbox");
else
keyboard.active = true;
}
}
しかし、これが、Unity 2017.3では動かない。アプリが落ちてしまいます。特に例外も発生しない。
| Unity version | Result |
|---|---|
| Unity 2017.4.3f1 | not working new 18/05/30 |
| Unity 2017.3.1p4 | not working new 18/05/30 |
| Unity 2017.3.0b10 | not working |
| Unity 2017.3.0b10 | not working |
| Unity 2017.3.0f3 | not working |
| Unity 2017.2.0b11 | working |
| Unity 5.6.3f1 | working |
Unity 2017.2とUnity 2017.3でBuild出力されたC#プロジェクト内の、MainPage.xaml.csを比較してみたところ、
appCallbacks.SetKeyboardTriggerControl(this);
の記述が、Unity 2017.3では削られていました。
//Unity 2017.2.0b11で出力した、MainPage.xaml.cs抜粋
appCallbacks.RenderingStarted += () => { RemoveSplashScreen(); };
#if UNITY_UWP
if (Windows.Foundation.Metadata.ApiInformation.IsApiContractPresent("Windows.Phone.PhoneContract", 1))
isPhone = true;
#endif
//ここから、4行がUnity2017.3では無い。
#if !UNITY_WP_8_1
appCallbacks.SetKeyboardTriggerControl(this);
#else
isPhone = true;
#endif
//ここまで
appCallbacks.SetSwapChainPanel(GetSwapChainPanel());
appCallbacks.SetCoreWindowEvents(Window.Current.CoreWindow);
appCallbacks.InitializeD3DXAML();
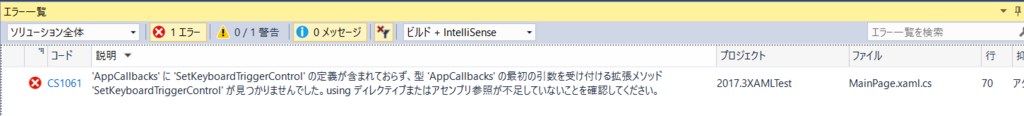
そこで、2017.3側で SetKeyboardTriggerControlを追加しようとしたところ、そんなメソッドは無いと怒られます。

Documentには載ってるのに・・
あきらめて、自前でXAML Page作ります。
xaml切り替えは @d_yamaさんの解説記事がわかりやすいです。